Si vous voulez battre la concurrence, il ne suffit pas de créer une boutique en ligne avec shopify. Il existe de nombreuses tâches que vous devez accomplir afin de rendre votre boutique électronique unique et attrayante vis-à-vis de vos prospects. Ceci, dans le but de les convertir en clients fidèles. Pour ce faire, vous devez créer un menu responsive sur Shopify, qui vous permettra d’échanger avec vos clients, de rester en contact et à l’écoute active avec eux. Dans cet article, vous allez découvrir tout ce qu’il faut savoir sur la création de menu responsive sur Shopify.
L’importance de l’optimisation de l’expérience utilisateur de son site web
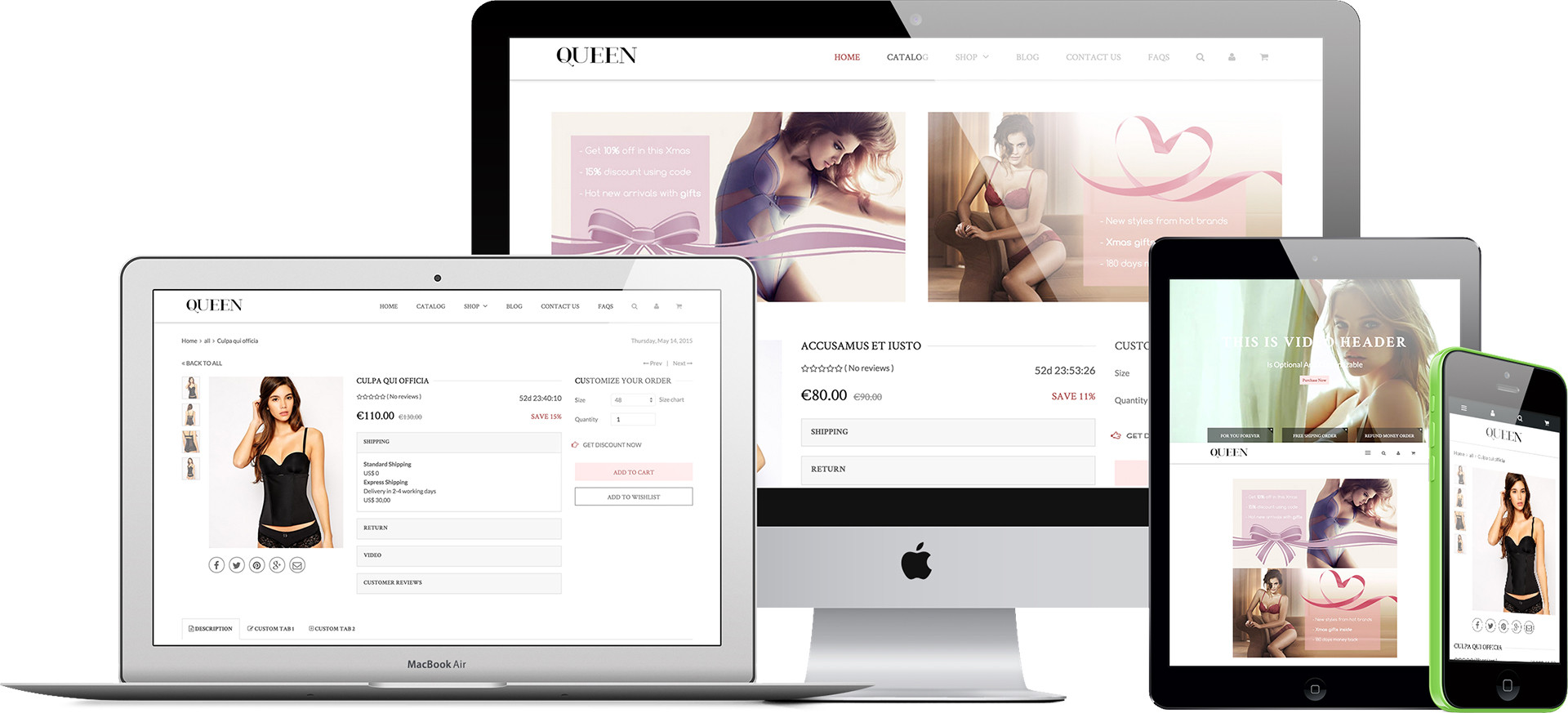
Améliorer l’expérience utilisateur consiste à adapter votre site à votre utilisateur. Si votre utilisateur arrive à communiquer facilement avec vous, toutes ces inquiétudes seront balayées, et la confiance s’installera. En plus, si vous facilitez la navigation sur votre site, vous avez plus de chance de fidéliser vos clients. Mis à part la communication et la facilité d’utilisation de votre site, une autre chose est la manière dont votre site s’affiche. Optez pour un design attrayant afin de plaire au premier regard de l’utilisateur. D’autres s’intéresseront à vous juste pour cela. Le but donc de l’amélioration l’expérience utilisateur de votre site vous aide donc à :
- Mettre en valeur votre entreprise et ce qu’elle contient, servir les justes informations aux utilisateurs, émouvoir les internautes, agrandir votre marque et surtout développer le degré de discussion.
- Disposer donc d’une bonne expérience utilisateur sur son site est un atout incontournable pour la bonne marche de votre business.
Les étapes de création d’un menu responsive avec l’éditeur de base sur shopify
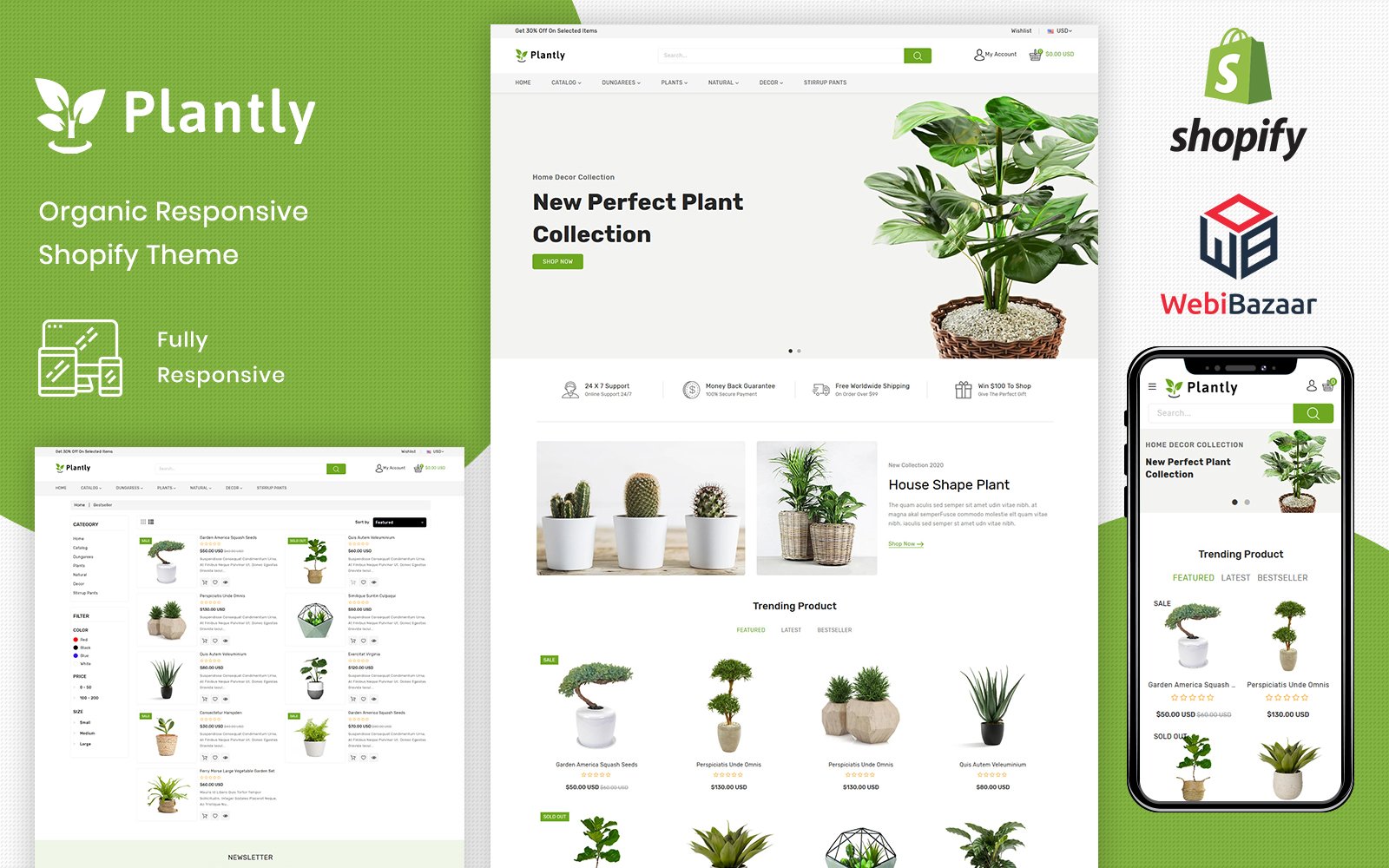
Il faut souligner qu’un nombre important de vos clients utilisent leur téléphone portable pour se rendre sur internet. Il est donc important de tenir compte de ce facteur lorsque vous avez une boutique en ligne. Si votre site e-commerce est disponible sur shopify, sachez que vous pouvez le faire, il vous suffit juste de suivre ces différentes étapes :
- Appuyez sur boutique en ligne, puis sur navigation depuis l’espace d’administration,
- Ensuite, appuyez sur ajouter un menu,
- Donnez un nom au menu,
- Ajoutez des liens à votre menu et appuyez sur enregistrer.
Si vous désirez que votre menu soit déroulant, ce n’est pas compliqué, il vous suffit de procéder de la sorte :
- Appuyez sur boutique en ligne, puis sur navigation depuis l’espace d’administration. Généralement la page navigation dispose d’un menu principal, et un autre qui se trouve au pied de la page (en bas de page). Pour la création du menu déroulant, cela se fera à partir du menu principal. pour y arriver, voici quelques étapes à suivre :
- Cliquez sur le menu que vous désirez,
- Écrivez le nom de la navigation, le handle se génère spontanément,
- Cliquez sur ajouter un élément de menu pour insérer des liens,
- Pour les différents liens rappelez-vous de compléter le nom et de déterminer la finalité,
- Enregistrez,
- Cliquez sur navigation pour vous assurer que cela a été bien réalisé,
- Appuyez sur le bouton affichez votre site web pour voir si ce dernier comble votre attente,
- Assurez-vous de la vérification de l’affichage du menu sur un mobile.
Votre menu permet au client de voir clairement ce dont vous disposez dans votre boutique. Vous devez donc la réaliser de manière à ce qu’elle facilite la recherche à l’utilisateur. L’éditeur de base de la plateforme shopify peut vous proposer un menu qui ne vous correspond pas, si tel est le cas ne vous inquiétez pas ! Vous pouvez vous référer à App Store pour trouver une solution.
Mettre en place un menu grâce à une application
Retrouver sur l’App Store de shopify une multitude d’applications payantes comme gratuites. Parmi ces dernières, se trouvent des applications qui peuvent vous aider à obtenir en deux temps trois mouvements des menus responsives pour votre site.
–Smart Menu :
Avec cette application, pas besoin d’avoir des connaissances trop avancées en codage pour réaliser un menu responsive. Réalisez grâce à elle un menu avec plusieurs niveaux. Vous pouvez également placer des enseignes pour capter l’attention du client. Ce qui est bien avec cette application, c’est qu’elle est gratuite. Mais, pour profiter de plus de ces fonctions, adhérez à l’offre de base mensuelle qui est de 3,99 dollars, soit pour le forfait premium qui coûte 7,99 dollars le mois.
-Mobile Menu by qiklify :
Grâce à cette application, vous pouvez faire apparaître sur votre mobile un menu responsive simple et attractif, sans y mettre un code. Profitez aussi de cet outil pour compléter des articles ou des enseignes que vous désirez sur votre menu. Rassurez-vous, ce menu n’aura aucun effet sur votre menu principal. Mobile Menu by qiklify est disponible en version gratuite, et en version payante (6,99 dollars/mois).
–Metor Mega Menu :
Peu importe le nombre de vos produits, Metor Mega Menu vous offre le menu responsive qu’il vous faut. Personnalisez ce menu à votre goût. Choisissez simplement le modèle de menu que vous souhaitez, et l’application prend le reste en charge. 8 dollars/mois est le prix du forfait pro, et 14 dollars/mois pour le premium.
–Globo Mega Menu :
Il est associable à tous les thèmes de la plateforme shopify. Si vous optez pour un autre thème, il n’y aucun problème, il suffit de contacter Globo pour obtenir la mise en place de votre menu responsive que vous pouvez personnaliser. Dans ce menu, vous pouvez y insérer plusieurs sous-menus, une liste de liens, des produits phares, un formulaire de contact, pour ne citer que ceux-là. Profitez de tout cela gratuitement. C’est génial, non ?
–Mega Menu Pro :
Retrouvez sur cette application 5 modèles de menus déterminés à l’avance. Ces menus sont personnalisables, et vous pouvez aussi y ajouter des images, des collections, des articles de blog, etc. Mega Menu Pro vous permet aussi d’exposer dans votre menu vos articles, un formulaire de contact, etc. Si vous êtes sur un mobile, cette application vous offre 3 modèles de menus responsives de bonne qualité. On distingue entre autres, un menu flottant, un menu inférieur et un en plein écran. Vous avez la possibilité de les personnaliser. Pour ce faire, il suffit de glisser-déposer, et le travail peut commencer.
Si vous avez pris bonne note de tout ce qui a été dit dans cet article, la mise en place d’un menu responsive sur shopify n’aura plus de secret pour vous. S’il en est ainsi, mettez-vous au travail, et produisez-en un pour votre boutique en ligne. Il est alors temps de passer à l’action.